You’ve probably wondered: How can I improve page speed on my Elementor website, Optimizing Elementor Website?
What about accessibility considerations?
And what are the best practices for optimizing Elementor websites? We had this problem too!
We’ll answer these questions and share our firsthand experience in optimizing Kaliber.asia, a WordPress website powered by Elementor and using WP Rocket and brainless code.
How can I improve page speed on my Elementor website?
Lets get back a little bit, from our perspective, using Elementor may not be the optimal approach to create a website. As we embarked on our journey to speed up Kaliber.asia, we realized the challenges associated with Elementor.
However, we were determined to overcome these obstacles and prioritize a fast website. not starting over again.
Some of challanges that we encounter with Elementor are :
1. Elementor’s Impact on Page Speed
We discovered that Elementor, while a powerful tool for website design, can introduce unnecessary bloat and negatively affect page speed.
The excessive use of dynamic elements and heavy visual effects can slow down a website’s performance.
Unfortunately, this revelation came after we had already built our site with Elementor.
2. Limited Control Over Code Optimization
One of the drawbacks of using Elementor is the limited control it provides over code optimization.
With the platform’s visual-focused approach, it can be challenging to optimize the underlying code for optimal performance.
In this article, we’ll explore the issues we encountered and how we successfully optimized our website using WP Rocket.
How we optimize Kaliber website performance
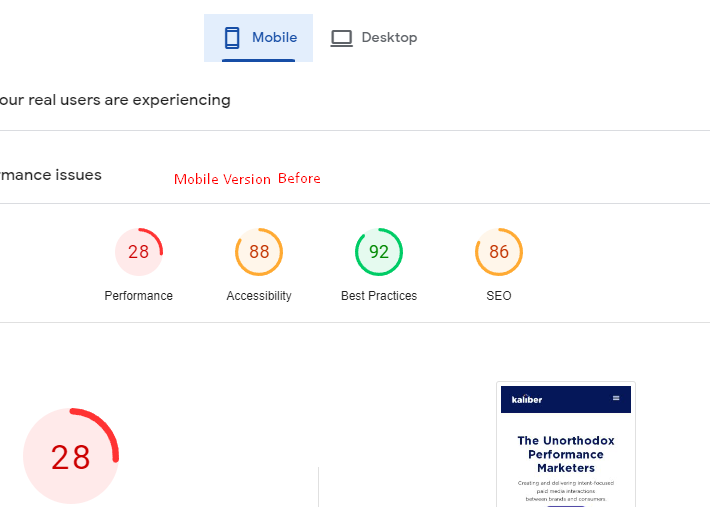
Before we began our optimization efforts, our website faced some challenges.
Our performance score was a meager 28 out of 100, while accessibility scored 88, best practices stood at 92, and SEO ranked at 86.

Optimizing Elementor Website page speed was our top priority.
We meticulously followed the WP Rocket Settings article.
28 and red, its not good, disgrace for the family, we need to work with this at top priority.

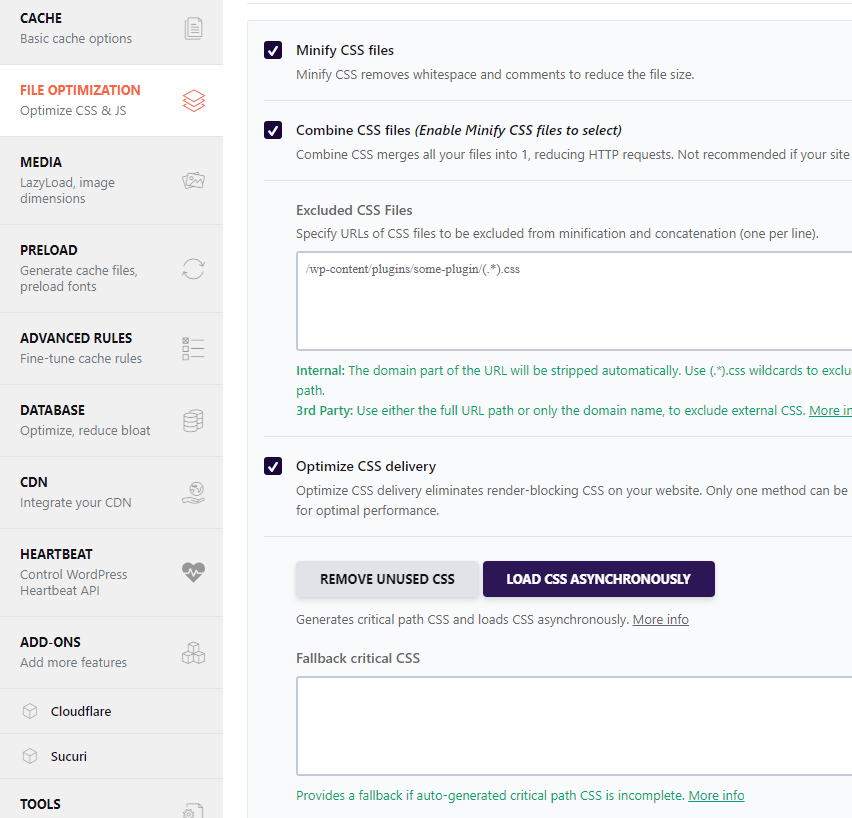
At first we just did what you see in this screenshot, minify everything!! caching, minimizing external scripts, and maintaining clean, lightweight code and our score jumped to 56 YAY!, still bad.
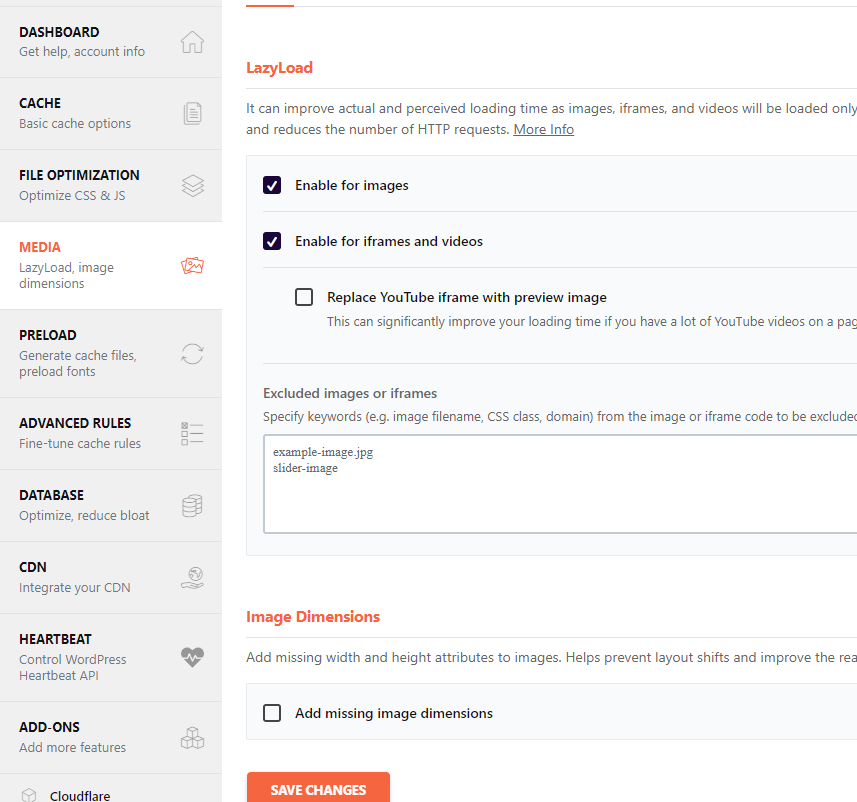
Then we move to next tab media, were enabling lazy load for iFrame and video since we use a lot of third party plugin for almost everything.

Back in the day when we just do this manually with other website, and we didn’t know how this kind of plugin is exist! as simple as tick tick and done. dont forget to backup before you’re doing this
Key: Utilize the tool and make backups!
What are the essential considerations for accessibility in Elementor?
Accessibility mattered to us. Luckily we have the best designer! in this part, if you want to get a great result designer team is the key!
Our accessibility score skyrocketed to an impressive 94 out of 100. How did we achieve this? By implementing clear headings, descriptive alt text for images, appropriate color contrast, and seamless keyboard navigation.
Testing our website with accessibility tools helped us identify and fix any potential issues.
Key: Work with your designer
How can I implement best practices for Elementor websites?
We dont do much in best practice since our initial score is very OKAY. but we manage to fix some of error reported on page speed insight
By following the recommended strategies from the Elementor-related article on WP Rocket’s blog, we achieved exceptional scores. Our best practices remained consistently high at 92 out of 100, ensuring an optimized website.
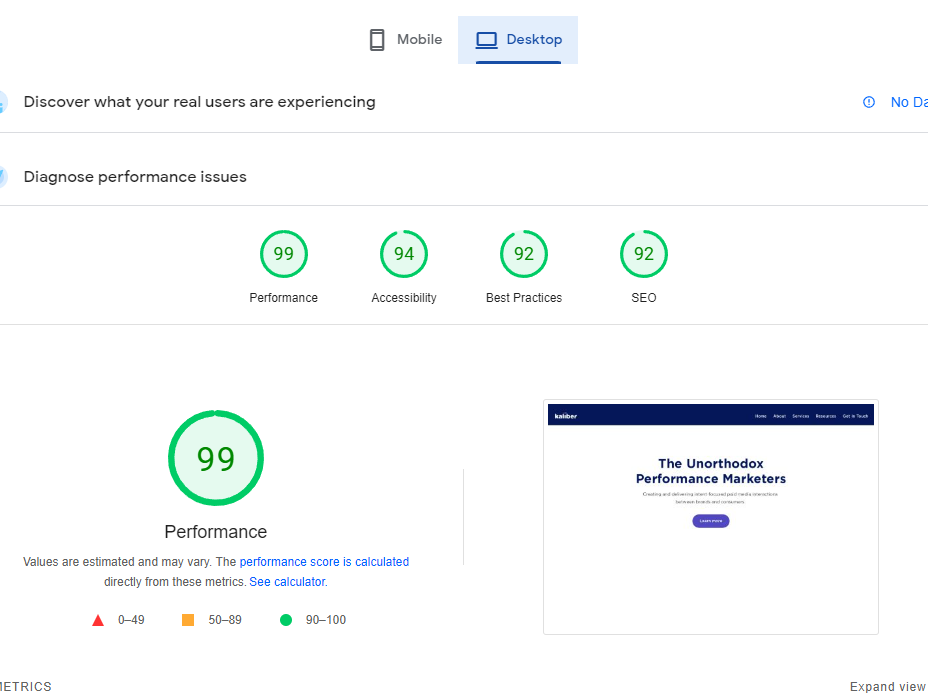
Kaliber’s Optimization Result
TADAAAAA

Let this screenshot talks, A mind-blowing performance score of 99 out of 100.
Kaliber website now loads lightning-fast, Dominic Toretto would be proud of us!
Thanks to optimizing image sizes, leveraging WP Rocket for caching, minimizing external scripts, and maintaining clean, lightweight code.
So basically what we did if we didn’t use this plugin are:
- Deferring analytics, GA, TAG manager, Hubspot, (WP Rocket can do this)
- Identifying critical CSS (Some code still need to exclude manually)
- Deferring images (WP rocket can do this)
- Reducing font files (Manual)
- Removing page animations (we keeping this, who doesnt love minimal animation)
We hope our journey pptimizing elementor website inspires you to take your Elementor-based website to new heights.
Remember, by optimizing page speed, prioritizing accessibility, and implementing best practices, you can create an exceptional online experience for your users and help you rank too!